Sass/Scss是一個非常好用的預處理器,所謂預處理器,就是可以在我們轉變成CSS之前,
更有結構性寫、簡潔、清晰且好維護的 CSS 程式碼,在大型專案中可說是一大救星。
但我們無法使用寫好的Sass/Scss直接進行使用,因為瀏覽器會看不懂,所以在寫完之後,可以利用
Vs code的插件 live sass compiler 將Sass/Scss額外轉成CSS,而其流程如下:

而我們用下面的小例子來學習一些Sass/Scss之基礎知識、語法:
我們先寫一個簡單的HTML。
<div class="tabList">
<header>
<ul>
<li><a href="javascript:;">A</a></li>
<li><a href="javascript:;">B</a></li>
<li><a href="javascript:;">C</a></li>
<li><a href="javascript:;">D</a></li>
<li><a href="javascript:;">E</a></li>
<li><a href="javascript:;">F</a></li>
</ul>
</header>
<div>
<img src="xxx.jpg" alt="">
<ul>
<li>
<h3>啤酒</h3>
<p>買一送一</p>
<p>$123</p>
</li>
<li>
<h3>啤酒</h3>
<p>買一送一</p>
<p>$123</p>
</li>
<li>
<h3>啤酒</h3>
<p>買一送一</p>
<p>$123</p>
</li>
</ul>
</div>
</div>
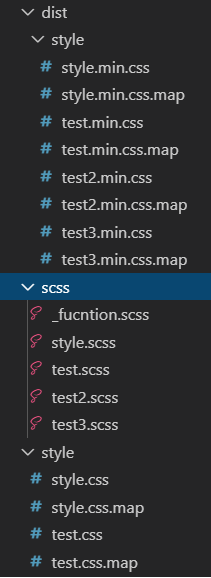
在我們使用 live sass compiler 並寫Sass/Scss之後即會產生額外兩個folder,
一個是dist是我們的產品區,當要將網站發布時就會用產品區,另一個則是style也就是我們的開發區。
Sass/Scss樣式,簡單來說Sass/Scss就是將程式的概念引入至Css。

// 創建變數
$width:100%;
$buttonNumber:6;
利用@extend來引用。
%aBt {
text-decoration: none;
display: block;
}
.tabList {
li {
>a {
此處aBt的樣式等同
(
.aBt , li>a{
樣式...
}
)
@extend %aBt;
width: 100%;
height: 1rem;
line-height: 1rem;
}
}
}
此時我們看轉成css的style為
.tabList > header li > a {
text-decoration: none;
display: block;
}
.tabList > header li > a {
width: 100%;
height: 1rem;
line-height: 1rem;
}
補充:註解幾乎都放在工作(dev)區,也就是style裡面,而不是產品(prod)dist,
註解盡量用雙斜線(只有自己看的到)不建議用 /* */(會增加css大小,但可給其他人看到)。
.tabList {
>header {
>ul {
margin: 0;
padding: 0;
list-style: none;
font-size: 0px;
}
li {
display: inline-block;
font-size: 16px;
// calc() 是一個 CSS function 作用於屬性設定是數值的時候可以進行加減乘除的運算
// width: calc(100%/6);
// 利用變數達到相同效果
width: $width/$buttonNumber;
>a {
// 繼承(共用)aBt的樣式)
@extend %aBt;
width: 100%;
height: 1rem;
line-height: 1rem;
}
}
}
>div {
color: red;
}
}
@function line($count: 1, $baseLineHeight:10px) {
@return $baseLineHeight * $count;
}
.a {
// 都不加就為預設值
padding: line();
}
利用@include來引用。
// mixin會產生多份樣式,用來集合變數、extend、function...的組合
@mixin aBt() {
text-decoration: none;
display: block;
}
#a {
@include aBt();
}
#b {
@include aBt();
}
#c {
@include aBt();
}
在轉成css之後。
#a {
text-decoration: none;
display: block;
}
#b {
text-decoration: none;
display: block;
}
#c {
text-decoration: none;
display: block;
}
mixin & extend 比較,mixin會產生多行,extend只會產生一行,且mixin有使用參數的功能,
能使整體操作性更為彈性及多樣,類似函數的傳入參數。
%aBt {
text-decoration: none;
display: block;
}
@mixin aBt() {
text-decoration: none;
display: block;
}
.a {
@extend %aBt;
}
.b {
@extend %aBt;
}
.c {
@extend %aBt;
}
#a {
@include aBt();
}
#b {
@include aBt();
}
#c {
@include aBt();
}
在轉成css之後。
.a, .b, .c {
text-decoration: none;
display: block;
}
#a {
text-decoration: none;
display: block;
}
#b {
text-decoration: none;
display: block;
}
#c {
text-decoration: none;
display: block;
}
注意封裝好的Sass/Scss要以_xxx命名,否則會再被轉為css
此為封裝好的Sass/Scss(包括function,mixin等),用來設置字體樣式及行高。
$sizeLevel: 4px;
$paddingLevel: 1.5;
$baseSize: 12px;
$baseLineSize: 10px;
// 設置字體大小的函數
@function font($level: 0) {
@if $level < 0 {
$level: 0;
}
// round取四捨五入
@return $baseSize+$sizeLevel * round($level);
// 依照優先性(+ > *)
// 12px + 4px * 1 =16px
}
// 設置行高的函數
@function rhythm($size) {
// ceil取大於等於之整數
@return ceil($size * $paddingLevel / $baseLineSize) * $baseLineSize;
// ceil ( 16 * 1.5 / 10px ) = ceil(2.4) => 3 , 3*10=30px
}
// 盡量設計三個參數內的mixin函數,否則會太難用
@mixin font($level: 1, $line-height: auto) {
$size: font($level); // 16
$line: rhythm($size); // 30
font-size: $size;
// 如果lh沒給(auto),或給予的參數,比運算出來的小,就取運算出來的
@if $line-height==auto or $line-height < $line {
line-height: $line;
}
@else {
line-height: $line-height;
}
}
@function line($count: 1, $baseLineHeight: 10px) {
@return $baseLineHeight * $count;
}
@for $i from 0 through 5 {
.level#{$i} {
@include font($i);
margin: line($i/2) auto;
}
}
從其他地方引入這個封裝好的_xxx
// 將mixin及函數給導入進來
@import "./fucntion";
.a {
@include font(1);
}
.b {
@include font(2);
}
.c {
@include font(3);
}
轉為Css之後。
.a {
font-size: 16px;
line-height: 30px;
}
.b {
font-size: 20px;
line-height: 30px;
}
.c {
font-size: 24px;
line-height: 40px;
}
